
Product Designer, Web Developer
Kwakol
Figma, Webflow, Adobe Illustrator
2021


The goal of this project was to create an easy way of signing up and purchasing electricity units with only a few steps. Oneclick’s mission is to keep thinking and implementing innovative ways to make our customers lives easy. This app was the first step in doing that.
The project took about a mont to complete and I worked closely with the development team to make sure that its final form looked as intended. The app has been deployed and we have noticed a huge increase in downloads in comparison to the previous version.Oneclick.ng is an online platform that allows you to purchase prepaid meter electricity tokens. They provide a safe, convenient and reliable way to make electricity bill payments through multiple payment channels.
1. Defining the Problelm
2. Research and Interview
3. Framing the Solution
4. Developing the Solution
5. Finalizing the solution
6. Reflection
What am I designing?
An experience that allows oneclick users to conveniently purchase electricity units.
Who is this for?
This is for new and current oneclick users.
When and where will this be used?
It will be used after the a person signs up for a oneclick account and can be used anywhere.
Why is this important?
The process of purchasing electricity units is already stressful so finding any. Being able to ease payments as the current process is complicated and done physically.
We first sent out a survey to collect people's behaviors and preferences. We received 14 responses current oneclick users. This helped us target some problems to narrow down our topic. For example, people did not care about the aesthetics of bill payment apps as long as it functions smoothly.
We also had oral interviews with people who had never used oneclick. They mostly said they felt no need to download an app solely for purchasing electricity units but would consider it if it was visually applealing.
We interviewed 3 people asking them different questions about electricity bill payments as it relates to them. They were one business owner(Grey) who personally paid the electricity bills for her company, one 64year old man (Yellow) who normally goes to physical offices to make payments and one student (Pink) who pays the electricity bills for his parents.

We explored several interactions that could accommodate the easy-to-navigate experience, emphasis on experience whilst also being aesthetically pleasing.
Exploring these interactions triggered discussions as to users already using the old platform and how the redesign could cater for them. We also had to consider Typography issues, ambiguous messaging, and misused signifiers. Those were only a few problems we addressed that helped in understanding the best approach to solve the problem.

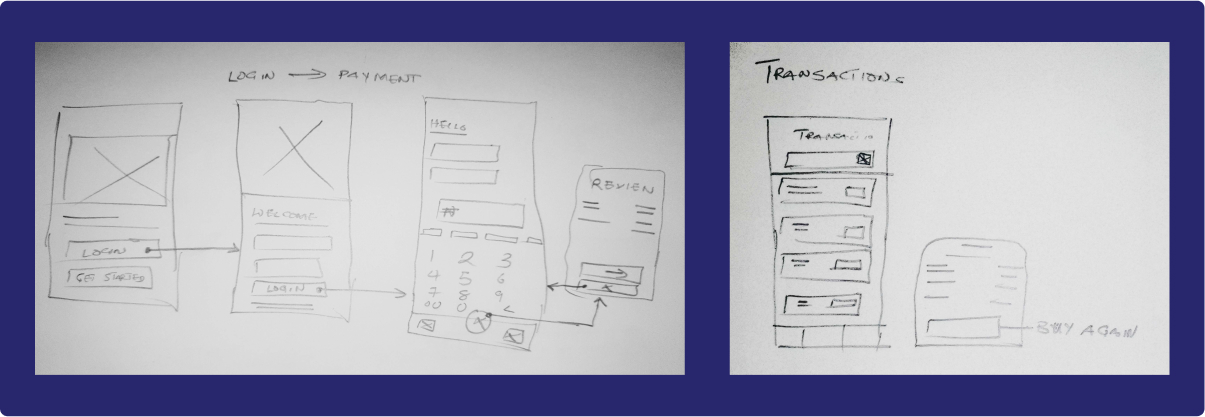
We realized that buying electricity units was usually a boring process with extra stressful. We created this easy flow for the user.
1. Register New Account
It only takes a couple of minutes. Register your account providing us with your mobile number, email and name. You can then use your mobile number or email to login securely.
2. Buy Electricity Units
It’s the first thing you see when you sign in. Simply enter the amount of electricity you wish to buy, the meter you want to recharge & the state where your meter is located.
3. Pay
Pay your bill online securely using your debit/credit card.
3. Receive Your Token
Once your payment is verified, a token is generated and sent via SMS & email.

The solution we chose to implement had to be as effective as possible while being as simple and elegant as possible.

We did not consider user testing even after the research, design and development. Although we started noticing more downloads and usage, it would have been good to know and understand the learning curve for users who are not used to such platforms. Especially for older users who aren't familiar with technology.
In the future, I plan on using user testing as it will allow me to see the problems that might arise from users' perspectives.
I’d like to take this opportunity to thank you for finding my work so interesting that you made it to the end.